티스토리 뷰

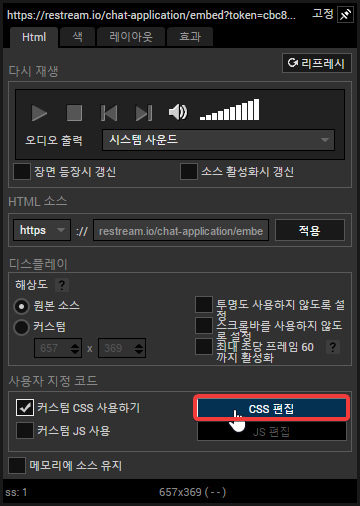
XSplit에서 추가한 리스트림io 채팅창 브라우저 소스를 오른쪽 마우스 클릭한 후 <커스텀 CSS 사용하기> 체크 후 <CSS 편집>을 들어갑니다.

CSS 편집할 수 있는 창이 나왔습니다.

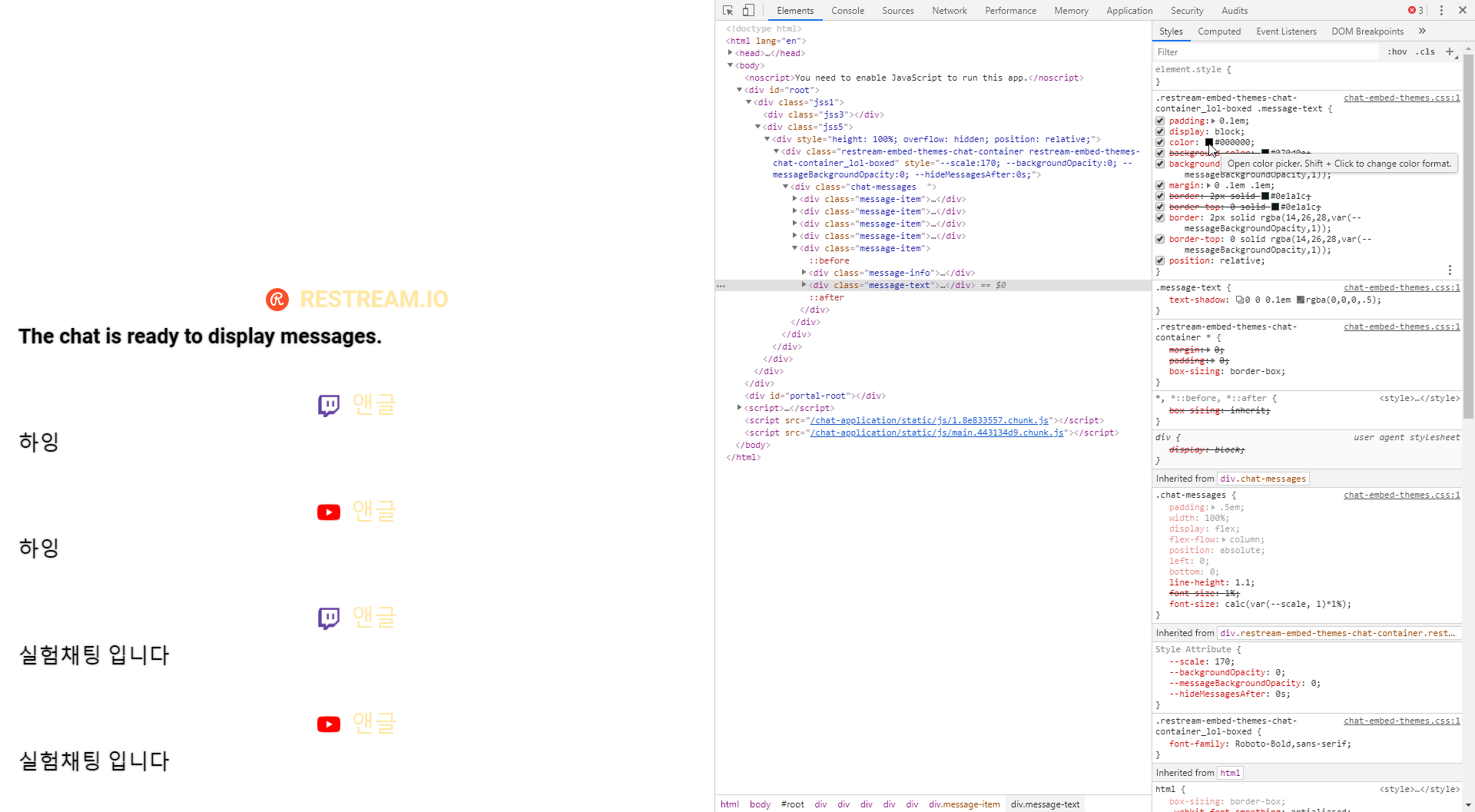
1강을 보신 분들은 해당 화면을 어떻게 띄우는지 아실 겁니다. 이제 이걸 보면서 어떻게 CSS를 수정하는지 가르쳐 드리겠습니다.


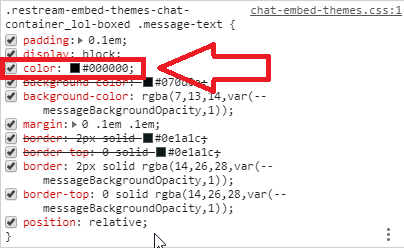
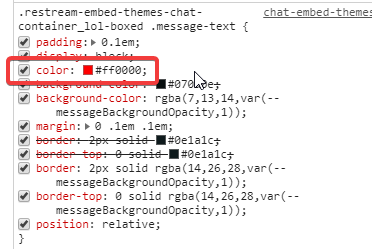
위 두 사진을 보면, <color: #000000; > 으로 되어있습니다. 채팅도 검은색으로 나오고 있죠.


Styles 탭에 있는 CSS를 빨강색으로 변경했습니다. 역시 채팅글자도 빨강색으로 바뀌었군요?! 이 말이 잘 이해가 안되는시는 분은 1강을 보고 오시면 대충 어디서 어떻게 해야하는지 이해가 될 것입니다.

이제 CSS를 통해 XSplit에서 띄운 채팅창의 채팅색깔을 바꿔봅시다.
|
1 2 3 |
.message-text{ color: #ff0000 !important; } |
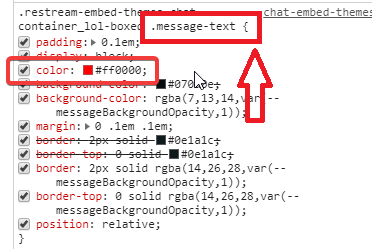
위와 같은 코드를 쓴 이유는, Style 탭안에서 message-text 안에서 컬러를 바꿨기 때문입니다.

Style 탭에서 위와같이 message-text 안에 color가 있는걸 확인 할 수 있죠. 위와 비슷한 방법으로 여러가지를 바꿀 수 있습니다.
위와 같은 방법으로 하나 하나 찾아보시면서 어떻게 바꾸는지 찾아봐야합니다. 모르는 기능이 있다면 구글에서 검색으로 찾아보시면 금방 기능을 찾아볼수 있습니다.
예를 들어서 글씨 폰트 바꾸는 방법이 궁금하다면, "CSS 폰트" 로 검색해보시면 하는 방법 나옵니다. 저도 CSS는 하나도 모르는데, 찾아서 바꾸었답니다.
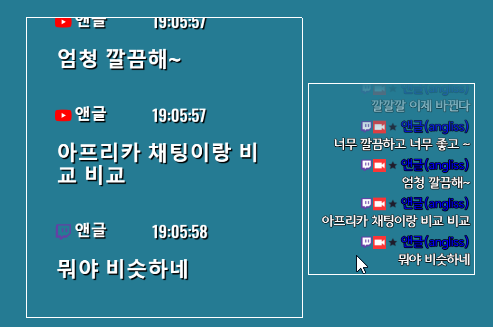
아래 사진은 제가 수정한 채팅얼랏 입니다.

오른쪽은 평소에 사용하던 아프리카 도우미 채팅이고, 왼쪽은 리스트림io 채팅입니다.

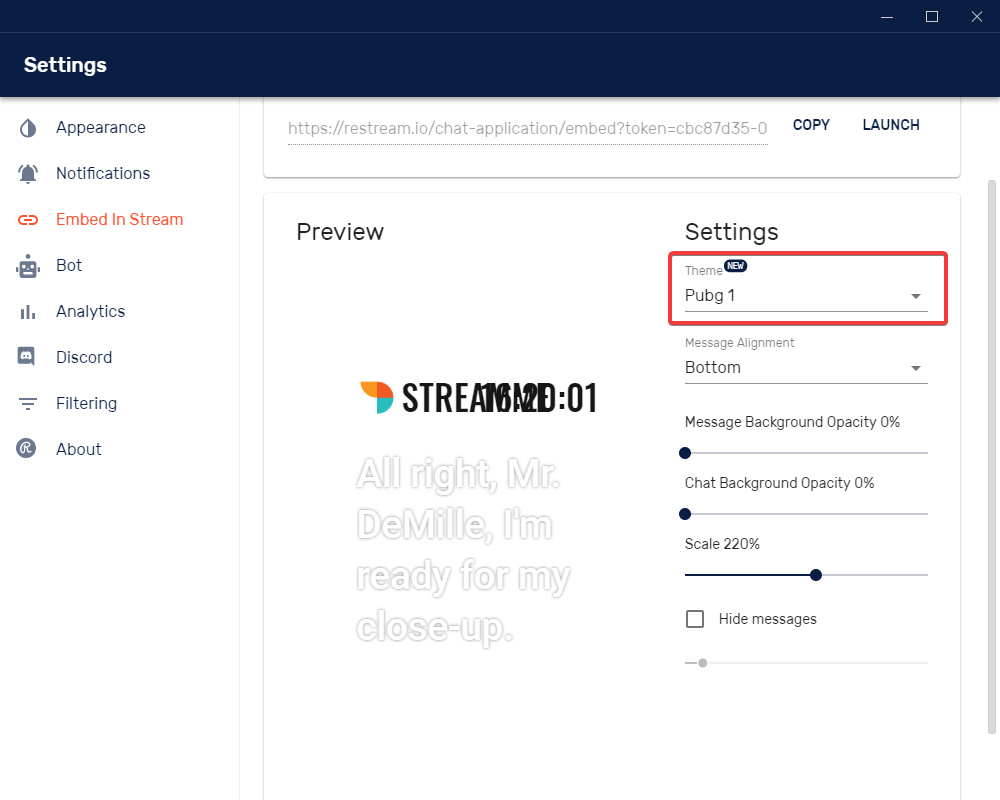
채팅 속성(?)은 <Pubg 1> 입니다.
|
.message-item{ margin-top: 1em !important; margin-bottom: 0.1em !important; } .message-sender{ font-family: "Nanum Gothic", sans-serif !important; font-weight:600; color: #ffffff; text-shadow: 3px 3px 1px #000000; }
.message-time{ position: unset !important; color: #ffffff; text-shadow: 3px 3px 1px #000000; }
.message-text{ color: #ffffff !important; font-family: "Nanum Gothic", sans-serif !important; font-weight: 600; text-shadow: 3px 3px 1px #000000; font-size: 45px !important; letter-spacing: 1px !important; line-height: 1.1 !important; } |
해당 CSS는 위와 같습니다.
'방송 > 방송 팁' 카테고리의 다른 글
| (방송팁) 깔끔한 송출 설정 (0) | 2019.06.13 |
|---|---|
| (Rutony Chat) 루터니챗에 관해 알아보자 (1) | 2019.06.01 |
| 리스트림 채팅 CSS 수정 방법 1강 (0) | 2019.04.11 |
| 게임 방송인을 위한 캡쳐카드 선택 가이드 (0) | 2019.04.02 |
| 엘가토 Screen Link를 사용한 모바일 스트리밍 (0) | 2019.03.30 |
